
- REACT ROUTER DOM EXAMPLE LINK HOW TO
- REACT ROUTER DOM EXAMPLE LINK INSTALL
- REACT ROUTER DOM EXAMPLE LINK PLUS
Most of the times, you will use component propery but there are also many situations when you'll have to use either render or children properties instead. Except that this one will always render even if there is no path match. children: also a function which renders a React element.More useful for inline rendering or for wraping rendered component. render property:a function that return a React element.There are two other properties which can replace the component property to tell the Route component what it needs to render when there is a match: strict property: this property tells Route to match only a path that has a trailing slash.exact property: this property tells Route to exactly match the path (see inclusive and exclusive routing).component property: it holds the name of the component to be rendered if there is a match.path property: of type string, it holds the name of path to be matched.The Route component takes many properties such as: The component is one of the most useful components of React Router v4 and the idea behind it is simple, wherever you want to render something when only there is a match with the location's path you can use a Route component. If you are using a dynamic server that can handle dynamic URLs then you need to use the BrowserRouter component but if you are using a server that only serves static files then a HashRouter component is what to be used in this case. There are many types of Router components, among them and for client side React apps. StaticRouter: Used for static routing just like React Router v3.

REACT ROUTER DOM EXAMPLE LINK INSTALL
Since we are building a web application not a native mobile app we need to install react-router-dom package, so inside your React project run the following command using your terminal (Linux or MAC) or command prompt (Windows):Įnter fullscreen mode Exit fullscreen mode
REACT ROUTER DOM EXAMPLE LINK PLUS
So you should either install react-router-dom or react-router-native as both export their corresponding environments components plus what react-router exports. React-router hosts the core components for routing for React applications, react-router-dom provides browser specific components for routing web apps and react-router-native provides specific components for react-native or mobile apps created with React Native.

React-router vs react-router-dom vs react-router-native


Our example app will have routes to home, about, contact, login, register and profile components/pages. Perhaps the most suitable way to see how React Router v4 works is by writing a simple multiple-page React app using the new router concepts.
REACT ROUTER DOM EXAMPLE LINK HOW TO
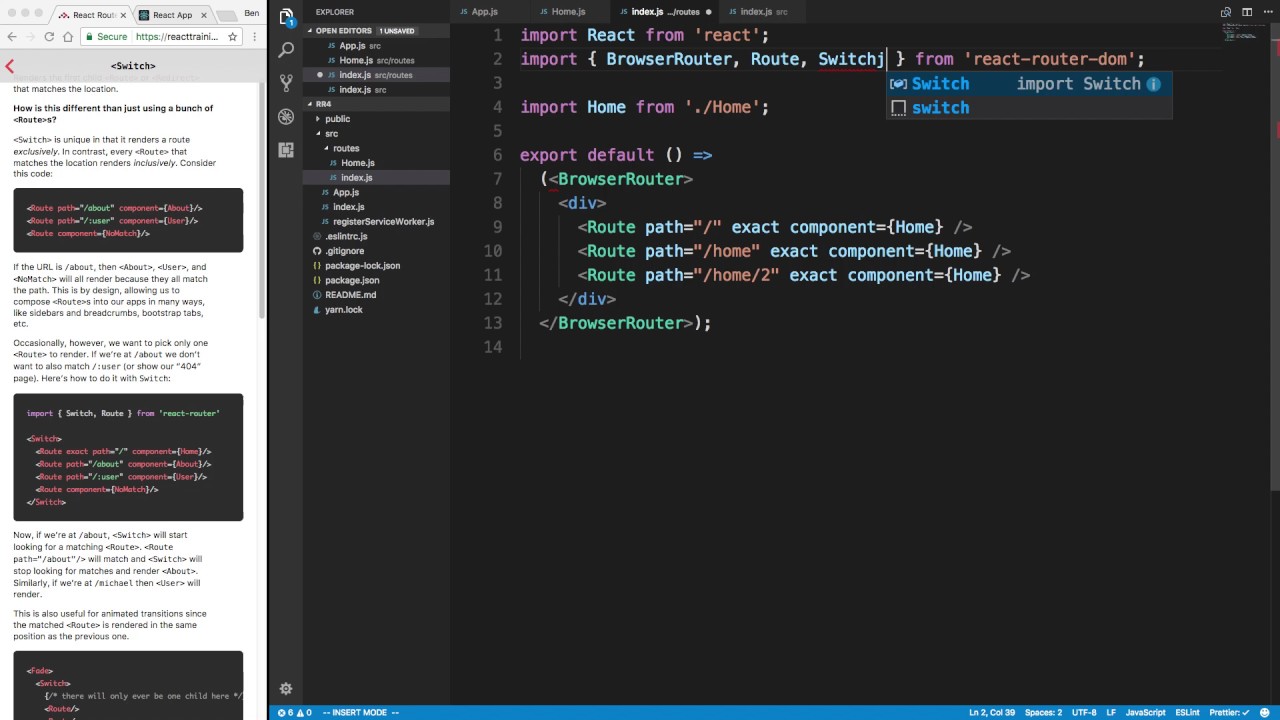
In this tutorial we are going to get you started with react-router-dom using an example React application showing you how to use different concepts such as Link and NavLink for creating links (instead of anchors) in the React way, Switch and exact for enabling exclusive routing and browser routing history.


 0 kommentar(er)
0 kommentar(er)
